반응형
* 테마 적용했는데 깨진다. 미리보기에선 이쁘게 나오는데 발행만 하면 이상하다.
* 가독성도 구리고 아무리 수정해도 안 먹어서 검색해봤는데 잘 안 나온다. 내가 써야겠다.
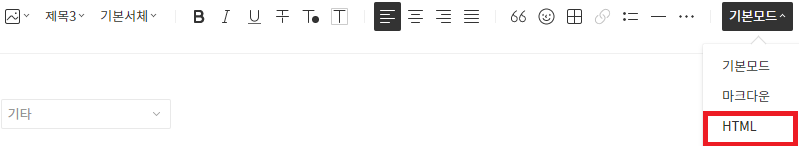
1. 글 수정 HTML 모드 접근
* 테마 적용했는데 깨진다. 미리보기에선 이쁘게 나오는데 발행만 하면 이상하다.

2. HTML 직접 수정
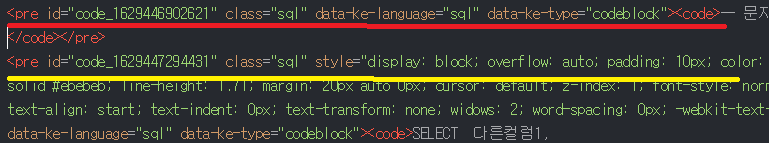
* HTML 모드가 활성화되면 아래 같은 소스가 보일 것이다.
* 빨간 밑줄은 style이 적용되지 않아서 깨진 코드블럭, 노란 밑줄은 예쁘게 나오는 코드블럭이다.
다시 저장해도 저 style이 변경이 안되고 있기 때문에 직접 수정해줘야 한다.

* 예쁘게 나오는 블럭이 있으면 그 style을 복사해 넣으면 되고, 없으면 아래 style을 사용하자.
style="display: block; overflow: auto; padding: 10px; color: #383a42; background: #f8f8f8; font-size: 14px; font-family: 'SF Mono', Menlo, Consolas, Monaco, monospace; border: 1px solid #ebebeb; line-height: 1.71; margin: 20px auto 0px; cursor: default; z-index: 1; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;"
* 반드시 기존에 있는 건 건들지 말고 끼워 넣어야 합니다.
* 대부분 코드블럭 쓰시는 분들은 css 대충을 알 테니 본인 입맛에 맞게 하나 가지고 있는 것도 좋을 것 같습니다.
"티스토리 초보 블로거 분들 맞구독합시다!"
그리드형
'기타 > 생활정보' 카테고리의 다른 글
| [3기 신도시] 사전청약 2차 입주자 모집 공고 및 청약 신청/당첨자 발표 일정 (0) | 2021.10.11 |
|---|---|
| [코로나] 백신 예약 조회/변경/취소 방법 (0) | 2021.10.01 |
| [환경] 폐소형가전 버리는 방법 (선풍기 버리기) (0) | 2021.09.28 |
| [추석/설] 제사 상차림 방법 / 차례상 차리는법 (0) | 2021.09.10 |
| [환경] 헷갈리기 쉬운 분리수거 (컵라면 용기, 즉석밥, 칫솔, 아이스팩, 칼, 박스, 페트병) (0) | 2021.09.03 |




댓글