* win 10 기준
* Deno 서버 실행부터 ts 파일 실행까지
* Node.js를 만든 개발자 Ryan Dahl은 2020년 JavaScript와 TypeScript를
위한 새 런타임인 Deno의 정식 출시 버전인 1.0 버전을 출시했다고 한다.
* 컴파일없이 자바스크립트, 타입 스크립트를 이용 가능하다고 한다.
해보니 좀 컬쳐쇼크다. 되게 쉽다.
* 아직 노드를 대체할 만한 녀석인지는 알 수 없지만
노드의 단점인 node_module과 빈약한 보안을 보완했다고 한다. 일단 깔아나보자.
1. Install
Deno - A secure runtime for JavaScript and TypeScript
Deno is a simple, modern and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust.
deno.land
* 위 경로로 이동해서 Install 버튼을 눌러도 뭔가 다운되진 않고 스크롤이 내려간다.
설치를 PowerShell에서 url로 해야 한다. 설치부터 남다르다.
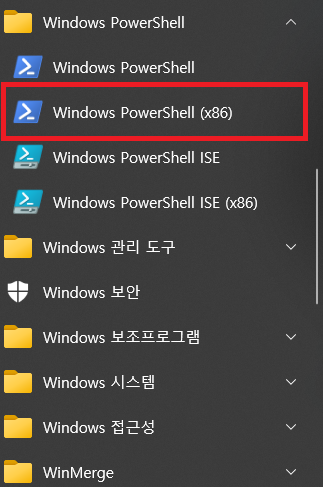
* 시작 메뉴에서 파워쉘을 찾아 실행한다.

* 실행된 파워쉘에 아래 코드를 입력한다.
iwr https://deno.land/x/install/install.ps1 -useb | iex

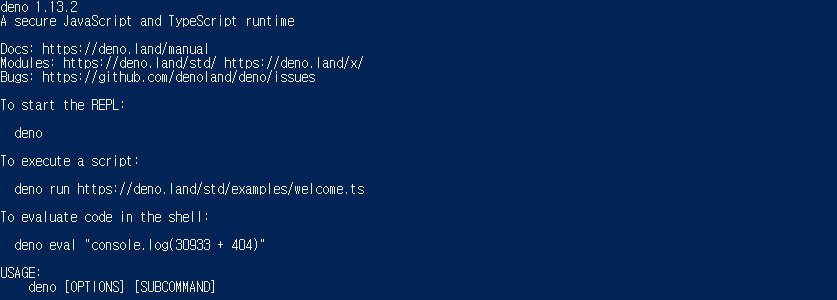
* 당황스럽지만 설치 끝이다. 아래 명령어들을 실행해서 정상 설치를 확인하자.
deno -h
deno --help
deno -V
deno --version
2. Deno 서버 run
* 폴더에 HelloDeno.ts를 만들어준다.
// HelloDeno.ts
const listener = Deno.listen({ port: 8080 }); // 8080 포트 사용 중이면 아무거나 바꾸자.
console.log("http://localhost:8080/");
for await (const conn of listener) {
(async () => {
const requests = Deno.serveHttp(conn);
for await (const { respondWith } of requests) {
respondWith(new Response("Hello Deno&StudyingAzae world"));
}
})();
}
* 이제 파워쉘에서 run을 수행하자.
deno run --allow-net HelloDeno.ts

* localhost:8080 실행하면 .ts파일이 실행된다.

충격
'IT > Web' 카테고리의 다른 글
| [ES6] 자바스크립트 ES6 - 3. 반복문 (0) | 2021.08.31 |
|---|---|
| [ES6] 자바스크립트 ES6 - 2. 추가된 자주 쓰는 문법 (0) | 2021.08.26 |
| [Vue] Vue.js 설치하기 (win 10) (0) | 2021.08.25 |
| [ES6] 자바스크립트 ES6 - 1. 변수와 상수 (0) | 2021.08.23 |
| [ES6] ES6 꼭 알아야 되나? (0) | 2021.08.23 |




댓글