* 왕초보도 보고 순서대로 따라할 수 있는 Vue.js 설치
* 헤딩하면서 배운 Vue 설치, 빌드, 프로젝트를 띄우는 방법을 공유
1. Node.js 설치
* Vue 프로젝트를 만들기 위해선 Node.js와 npm을 먼저 설치해야 한다.
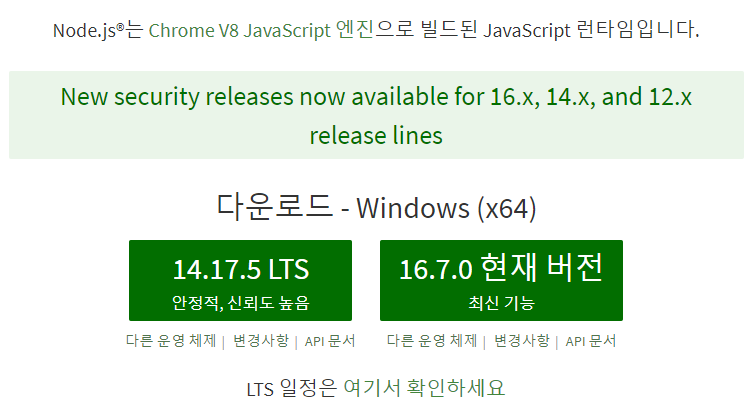
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

* 왼쪽은 안정적인 버전, 오른쪽은 최신 기능이다. 본인은 안정적인 버전을 받았지만 아무거나 받아도 된다.
어차피 시간 지나면 또 16.7이 왼쪽으로 오고 새버전이 오른쪽으로 간다.
* 다운로드 완료되면 풀 Next 설치한다.
* 설치가 완료되면 터미널 창(윈도우+R cmd)을 열고 노드가 정상 설치됐는지 확인한다.
node -v
2. Vue 설치
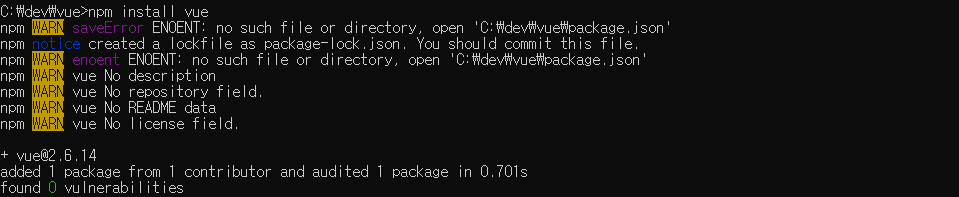
* npm을 통해 vue를 설치한다.
* 명령어는 뷰를 설치할 폴더로 이동해서 설치한다. (cd c:/dev/vue)
npm install vue
* vue-cli도 함께 설치한다.
npm install -g @vue/cli
* 설치를 확인한다.
vue -V
또는
vue --version
* 설치한 폴더 위치로 가면 아래처럼 나올 것이다.

3. Vue 프로젝트 생성
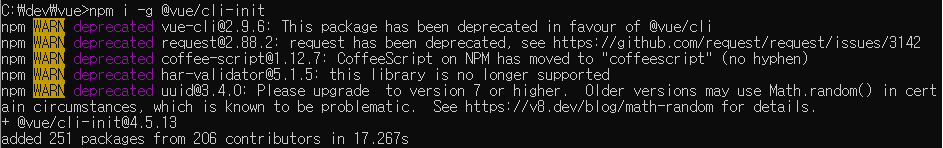
* 프로젝트 생성을 돕는 cli-init을 설치한다.
npm i -g @vue/cli-init
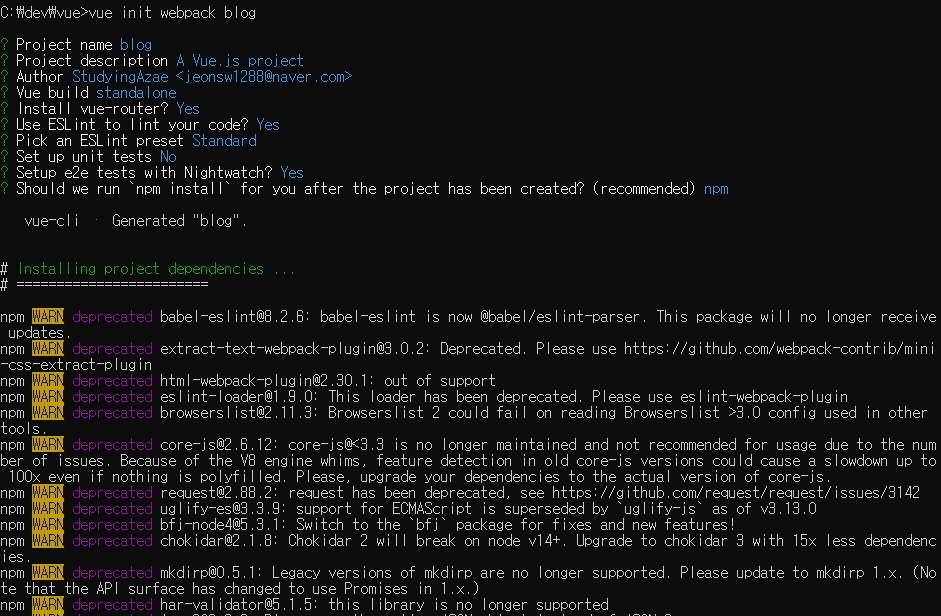
* 프로젝트 생성 명령어를 수행한다.
* 명령어를 치고나면 엔터, Y, 선택 등의 방법으로 환경설정을 해줘야한다. 대충 아래와 비슷하게 하자.
vue init webpack 프로젝트명
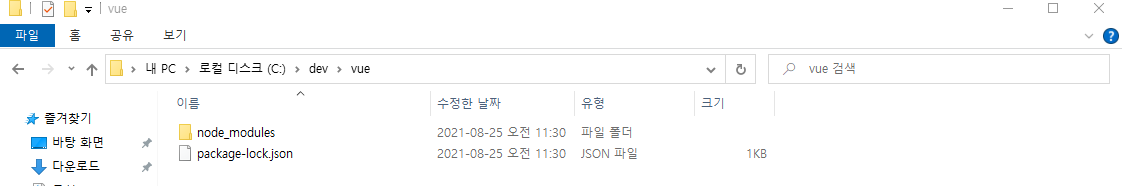
* 생성된 경로로 이동하면 아래와 같은 파일이 생성되 있을 것이다.

* package.json : 프로젝트 설정 파일
* node_modules : 프로젝트에서 사용할 각종 모듈이 있다. 핫 리로딩에 필요한 webpack-dev-server 등 이미 적용되있다.
* src : 이제 우리가 열심히 공부해서 .vue 파일로 채워야할 폴더
4. Vue 프로젝트 RUN
* run 할 프로젝트 내부 폴더로 접근해서 run 명령어를 수행한다.
npm run dev
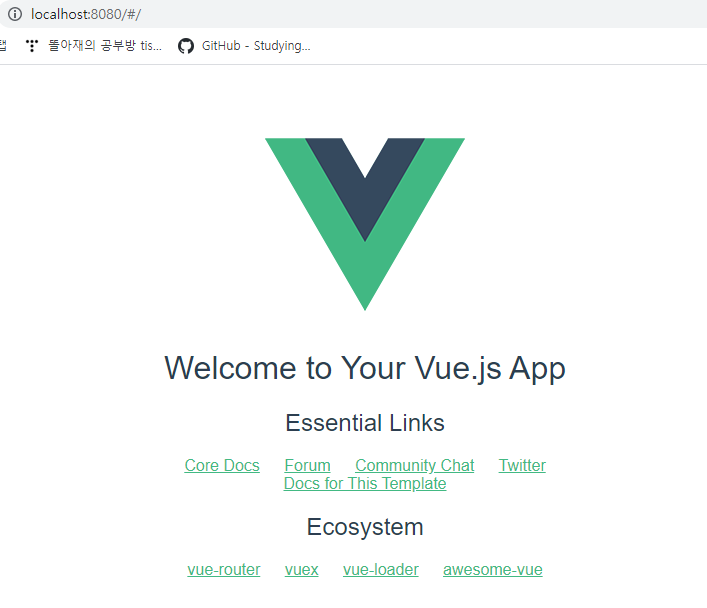
* 브라우저에서 localhost:8080 실행

* 위 화면이 호출되면 이제 vue를 시작할 준비를 마쳤다.
* 나 역시 갓초보라 같이 성장해보자.
* Vue 프로젝트를 github에 올리는 법은 다음 포스팅에서 계속.
'IT > Web' 카테고리의 다른 글
| [ES6] 자바스크립트 ES6 - 2. 추가된 자주 쓰는 문법 (0) | 2021.08.26 |
|---|---|
| [Deno] Deno 설치하기 Getting Start (window) (0) | 2021.08.26 |
| [ES6] 자바스크립트 ES6 - 1. 변수와 상수 (0) | 2021.08.23 |
| [ES6] ES6 꼭 알아야 되나? (0) | 2021.08.23 |
| [Mobile Web] 크로스브라우징(Cross Browsing) 이슈 (0) | 2021.08.19 |




댓글