
WebP는 구글에서 제공하는 이미지 파일 형식으로 JPG와 PNG보다 더 나은 압축을 제공하는 차세대 이미지 형식입니다. 블로그 운영이나 시스템 개발에 있어 페이지의 빠른 로딩속도를 위해 WebP 확장자로 변환하고 다시 PNG로 변환하는 방법을 알아보겠습니다. 온라인에서 무료로 변환하는 방법은 느리고 갯수제한이 걸린 경우가 많기 때문에 안드로이드 스튜디오에서 일괄 작업하는 방법으로 진행하겠습니다.
목차
1. 안드로이드 스튜디오 설치
2. 변환할 JPG, PNG 등 이미지 파일 폴더 저장
3. WebP로 변환하기 (Convert to WebP)
4. WebP에서 PNG로 변환하기 (Convert to PNG)
1. 안드로이드 스튜디오 설치
https://developer.android.com/studio?hl=ko
Download Android Studio and SDK tools | Android Developers
developer.android.com
* 위 페이지에서 Download Android Studio를 선택해 설치파일을 다운받고 기본설정대로 설치해줍니다.
* 이미 안드로이드 스튜디오가 깔려있는 분은 패스하셔도 됩니다.
2. 변환할 JPG, PNG 등 이미지 파일 폴더 저장
* New Project를 누르고, WebP 이미지 변환에만 사용할 것이기 때문에 No Activity로 하고 Save location을 편한 폴더로 정합니다.

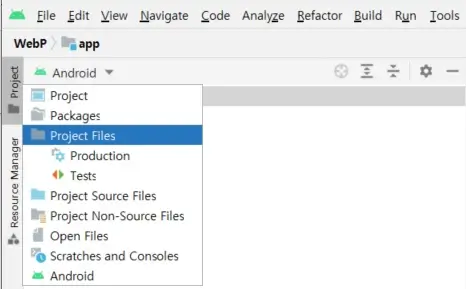
* 보기 편하게 Project Files로 변경해줍니다.

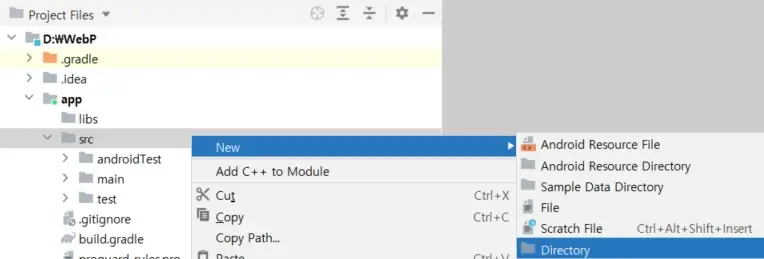
* app > src 안에 디렉토리 하나를 편한 이름으로 만들어줍니다. 만든 폴더 안에 변환할 JPG와 PNG를 넣어줍니다.


3. WebP로 변환하기 (Convert to WebP)
* 변환할 파일들을 일괄 선택 후 우클릭을 하고 Convert To WebP를 선택합니다.

* 아래 설정창이 뜨면 원하는 설정에 맞게 설정하고 OK를 누릅니다.

* 옵션 설명
- Lossy encoding : 손실이 있는 변환을 합니다.
- Encoding quality : 품질 수준을 선택합니다.
- Preview/inspect each converted image before saving : 체크하면 각 이미지마다 품질 수준을 설정하고, 미리보기를 볼 수 있습니다. (아래 이미지 참고)

- Use lossless encoding : 투명도 및 품질에 손실이 없는 변환을 합니다. 전 이걸로 하는걸 추천합니다.
- Skip files where the encoded result is larger than the original
: 변환된 WebP파일이 기존 파일보다 용량이 크면 변환하지 않고 스킵할지 물어보는 옵션입니다. 확장자 통일해서 변환하려면 미체크, 용량 최적화가 목적이면 체크하는게 좋습니다.

* 나머진 기본으로 두고 OK를 누르면 아래 변환 결과가 나오고, 폴더 내 파일이 변환된 것을 확인할 수 있습니다. 웹에서는 파일 2개 변환하는데도 한참걸리는데 순식간에 완료됩니다.


4. WebP 파일을 다시 PNG로 변환 (Convert to PNG)
* WebP파일을 선택하고 3번에서처럼 우클릭을 하면 Convert to WebP 대신 Convert to PNG를 선택할 수 있습니다.
* WebP를 JPG로 만드는 것은 안드로이드 스튜디오에서 바로 지원하지는 않는 것 같습니다. PNG로 변환 후 그림판으로 다른이름 저장을 하면 JPG로 만들 수 있습니다.
이미지 용량을 더 줄이려면 아래 tinyPng 포스팅을 추가로 진행
[Tool] 사진 파일 크기 줄이기 (TinyPNG )
* 사진 파일(png, jpg 등) 크기 압축 * 블로그 운영 및 업무를 하다보면 과도한 사진 크기때문에 골치아플 때가 있다. 아래 사이트를 이용해 사진 사이즈를 줄이자. 나를 구해준 팬더 TinyPNG https://tiny
studyingazae.tistory.com
'IT > Tool' 카테고리의 다른 글
| [JSON] 제이슨 데이터 정렬 예쁘게 보기(Online Json Parser) (0) | 2021.11.27 |
|---|---|
| [무료 이미지] 저작권 걱정 없는 무료 이미지 픽사베이(pixabay) (0) | 2021.11.03 |
| [Tool] 온라인 컴파일러 (ideone) / Online Compiler (0) | 2021.10.15 |
| [Tool] 웹 에디터 (코드펜) / 스크립트 에디터 (0) | 2021.10.12 |
| [Tool] 사진 파일 크기 줄이기 (TinyPNG ) (0) | 2021.10.07 |




댓글